In this guide, we’re going to check out some of the most popular websites that offer backgrounds and images for your next web project. We’re going to take a look at sites that offer exceptional imagery, gradients, SVG illustrations and more so let’s get started!
1. Isotope Backgrounds
Isotope Backgrounds is an amazing resource of more than 100 amazing website backgrounds, including:
Animated particle backgrounds SVG waves Mesh gradients and many more!
If you design websites and would like to add cool backgrounds to them, then I’d definitely recommend taking a look at this resource. There are also lots of animated options, with over 30 super cool particle backgrounds which would add a serene and engaging backdrop to any site. Gradients make for fantastic backgrounds, and can add a real splash of visual interest to your site. They are especially fantastic for login screens, signup pages and hero banners. If you’re looking for a collection of beautiful and refreshing gradients that make for perfect website backgrounds, this resource from Isotope also has lots to choose from. They have a huge variety and selection to choose from, from coral pinks to cosmic violets and everything in-between, you’re sure to find a gradient that matches your site’s unique flair.
2. Inixia
Inixia allows you to generate a whole variety of backgrounds including: Isotope UI
Animated particle backgrounds Gradients Radial Gradients Triangle backgrounds
plus many more. What I love about this site is that the backgrounds can be animated easily, and you can add cool effects to your background as a result. The website’s home page actually displays an example of one of their backgrounds, so make sure to check that out if you’re looking to see a cool example of one of their particle backgrounds. To get started, simply visit their site in order to create website backgrounds and click on “Get Started”. Then you’ll be brought to a variety of templates you can try out, including gradients, triangles, SVG waves, and so forth. Choose the template you’d like and then you can customize this template to your liking, by changing its background color or gradient.
3. Unsplash
If you’re looking for breathtaking imagery to add as a background to your website, make sure to peruse Unsplash’s mesmerizing selection of imagery. From soaring mountaintops to cosmic night skies and close-up shots of beautiful flowers, Unsplash’s array of imagery spans every category you can think of. These images are completely free to use, but a link back to the original photographer can help them gain exposure, even though it’s not a necessity. There are a variety of ways you can incorporate an image into your website. You can add an Unsplash image and add a cool duotone effect using your company’s brand colors, for example. Or you could add a parallax effect, with the image in the main hero of your website too.
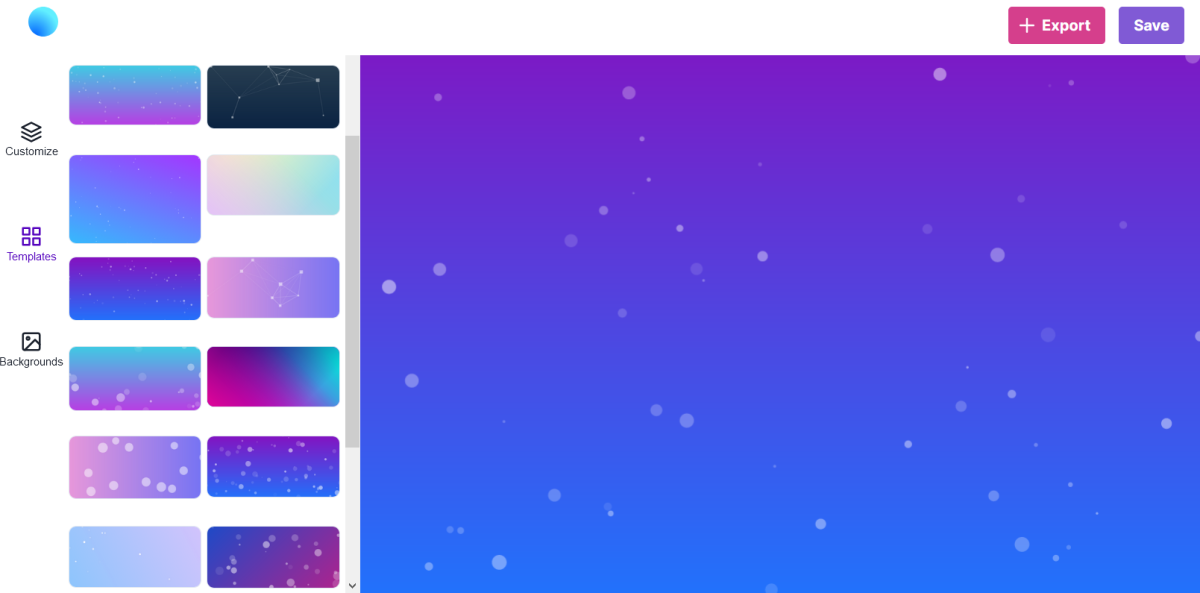
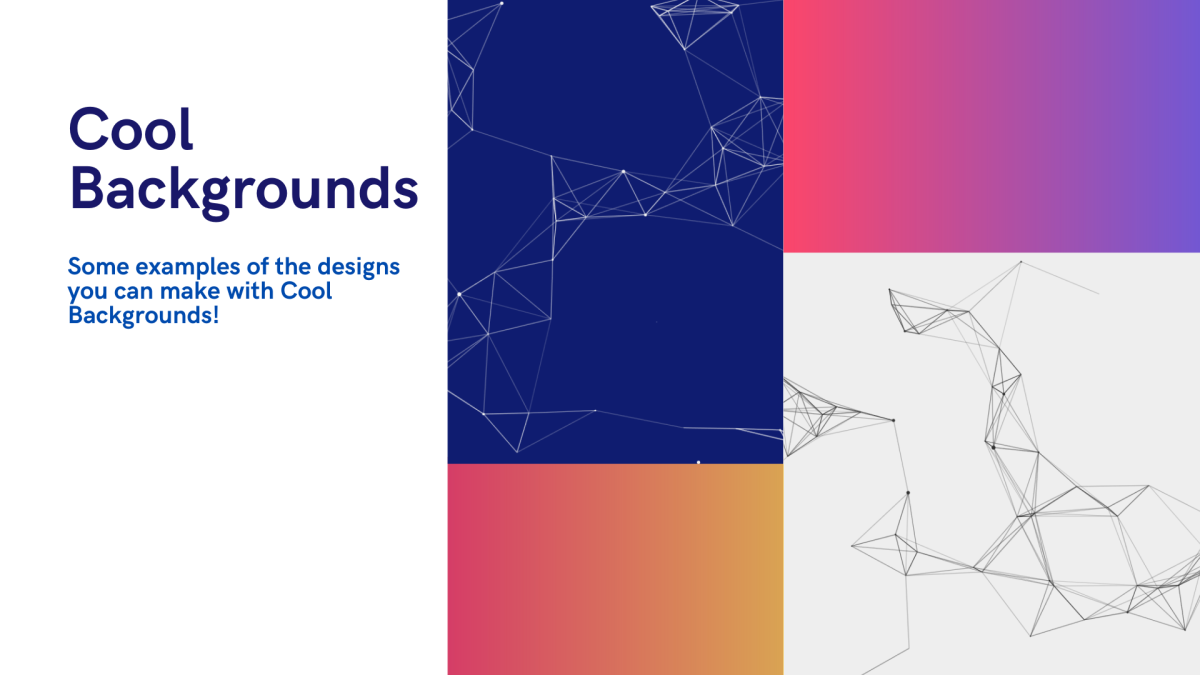
4. Cool Backgrounds
This site allows you to create and export backgrounds with some cool designs and patterns. They include gradients, topology backgrounds, as well as some fun constellation backgrounds. You can also add unique themes to your designs too; this allows you to change the background color and design colors, leading to some pretty cool results! However I would have preferred a greater selection of background designs, at the moment only four are provided and there are a limited number of themes too. As a result, I have had to move to other tools when generating backgrounds, as the choice on this site is quite limited. That said, it does offer some interesting abstract backgrounds which you should definitely check out!
5. Pixabay
Pixabay also offers a dazzling array of free images and illustrations you can add to your website’s background. For example, there are a stunning array of nature images, patterns, abstract backgrounds and so much more. The images are free to use, but a link back to the original photographer would be great to help them gain exposure, even though it’s not required. You’re sure to find some stunning images here, which could make great hero backgrounds.
Have your say
6. GeoPattern
If you’d like to add some abstract patterns to your website, you should try out GeoPattern, which generates unique and random backgrounds. There are a variety of background patterns available, including triangles, hexagons, and so on. To create a background, just visit their site and start typing some text to generate random patterns! The colors are also randomized, so you’re sure to get unique and random patterns each time. These patterns would look great as hero backgrounds, or in social media posts too.
7. Web Gradients
Web Gradients provides a fantastic selection of gradient blends for you to choose from. If you’d like to view multiple gradients at once, this tool is fantastic because you can view many gradients together. The gradients range from subtle blends to bold and tropical blends, so make sure to take a look and see if there are any gradients that match your site’s unique flair. Some of my favourite blends include “Spring Warmth” and “Near Moon”, such delicate yet beautiful blends I must say! If you’d like to see other gradient generators, make sure to check out my other article on gradient generators, which details some of the best gradient generators out there.
8. Illustrations
Illustrations are also incredibly popular and have been trending in the web design world for quite some time now. If you’re designing a landing and want to showcase your product’s features in a fun way, illustrations would be great in your site’s background or as hero images. I’d recommend Undraw’s illustrations, which are free and can also be customized. This site features a growing selection of illustrations which span multiple categories; there’s sure to be an illustration that could be featured on your site, so make sure to take a look at this great resource. While product screenshots can often showcase your product in better detail, an illustration placed by your site’s login screens or in your 404 page can add a nice touch to your site and can welcome your users too!
A Summary of The Best Sites
As you can see, there’s a fantastic array of resources online to help you add backgrounds to your website. Backgrounds can really add some visual flair to your site, and are a nice design touch that users love to see. A cool animated background might even increase your site’s engagement rates too! Thanks for reading! If you have any questions or suggestions, make sure to leave them in the comments below, I’d love to read them! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional. © 2021 Susan W