Creating a lightbox or image viewer doesn’t have to be too difficult, as there are plenty of libraries and components out there to help you. These pre-built solutions can be fantastic for helping you get the component set-up quickly, so that users can view images in no time. Let’s get started!
1. Lightbox.js
Lightbox.js is a React image viewer with great functionality, including theming & customization, image zooming, and mobile gesture support. It’s fully responsive too, making it excellent for mobile and tablet devices in addition to desktops. You can also use this with server-side rendering frameworks, such as Gatsby and Next.js too. Features include:
Mobile gestures, such as pinch-to-zoom Fully responsive Image slider Theming & customization options Image zooming
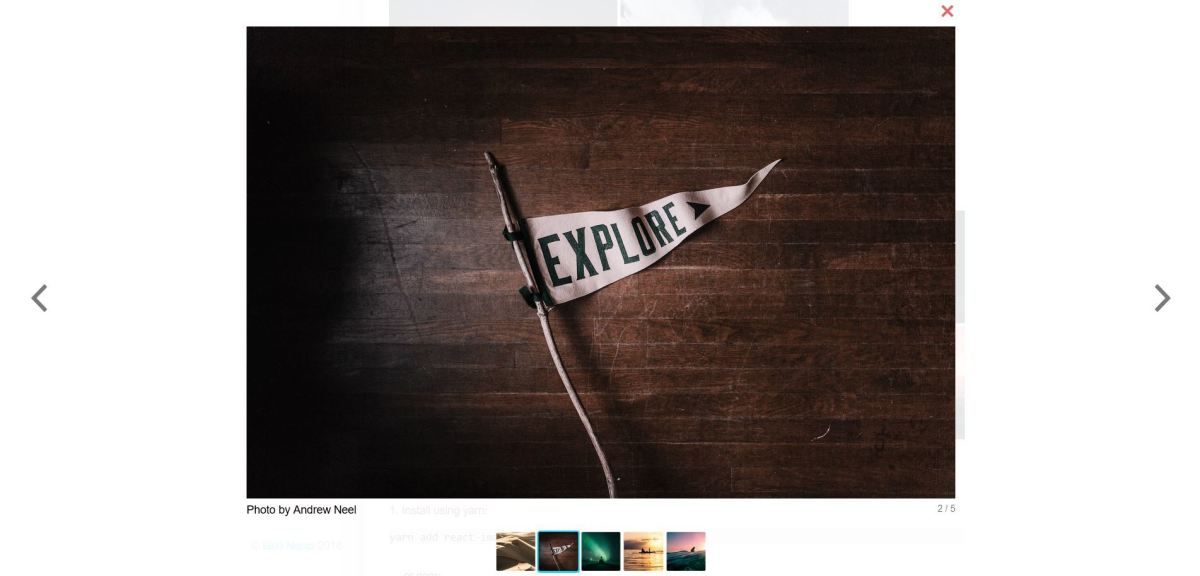
Here’s a demo of the component in action: This library is great if you’re looking for a solution with a quick set-up. You simply need to install the package via NPM and you’re ready to go! With a relatively short setup time, you won’t need to waste any further time with complicated installation steps and so on. It’s a seamless installation and very quick to use. If you’d like to see examples of the lightbox in action, then be sure to take a look at the demos page to try out the library!
2. React Simple Image Viewer
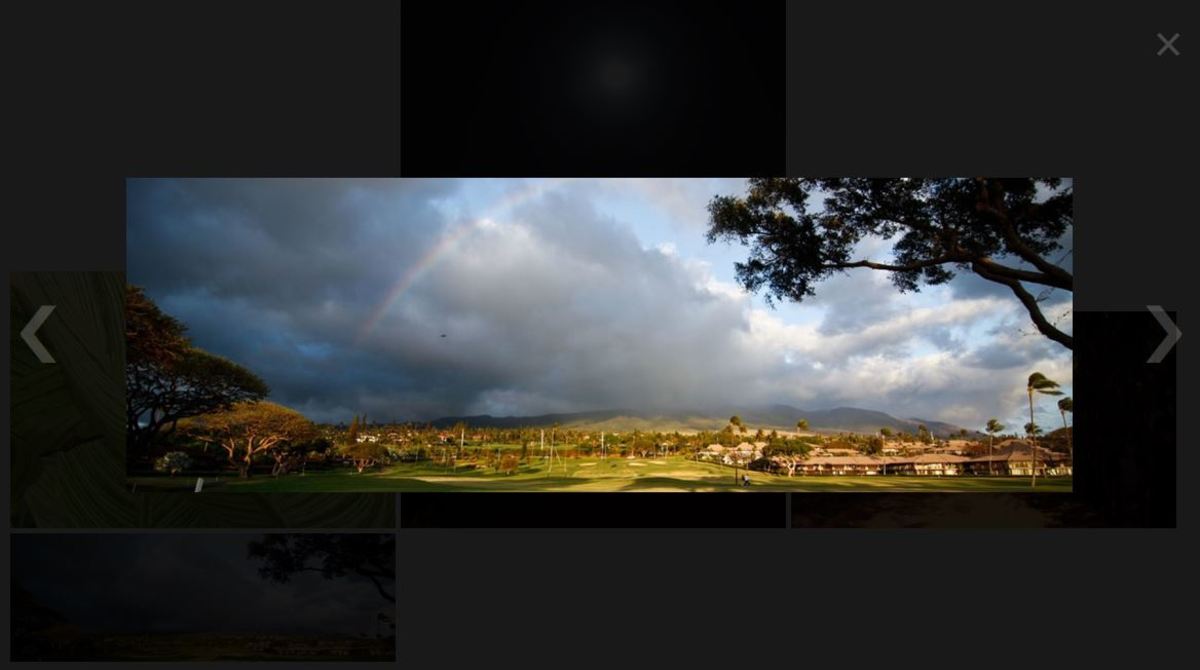
React Simple Image Viewer is a lightbox component that can be setup quickly and easily. However if you would like other functionality, such as image zooming or thumbnails and so forth, then I’d recommend trying out other libraries too such as Lightbox.js mentioned above. This solution is great if you just want to add a simple and no-frills lightbox to your site. I’d also recommend trying out the CodeSandbox demo to see how it works, as well as try out the example to see it in action!
3. FsLightbox
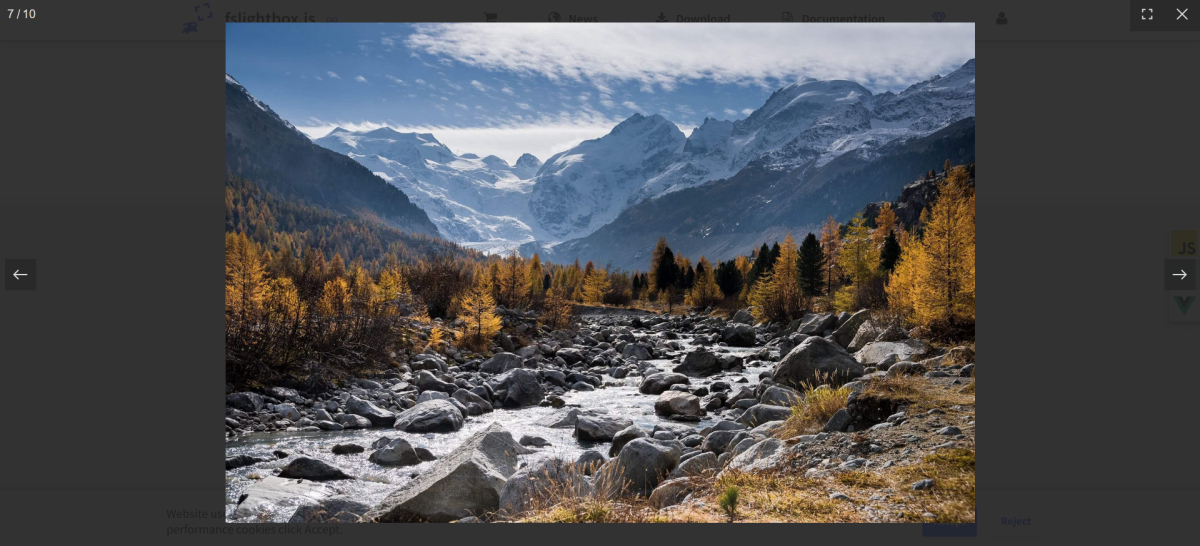
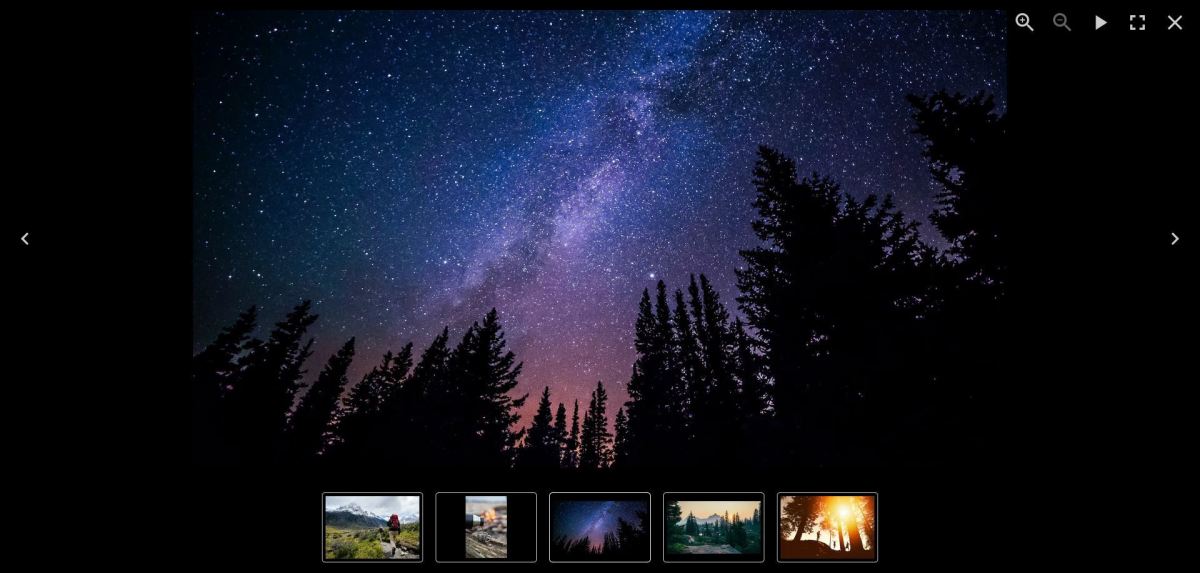
FsLightbox is another library to check out, with an excellent and seamless UI overall. It displays the images in a lightbox and has fullscreen support too. It has two versions: a free and premium version. The free version displays the image in a cool lightbox as shown below, but for image zooming and other features, then a premium license would have to be purchased. You can also see the component in action on the official website, so be sure to take a look there! It’s also available for multiple frameworks too, including Vue.js, or you can use it with vanilla JavaScript too.
4. React Image Magnify
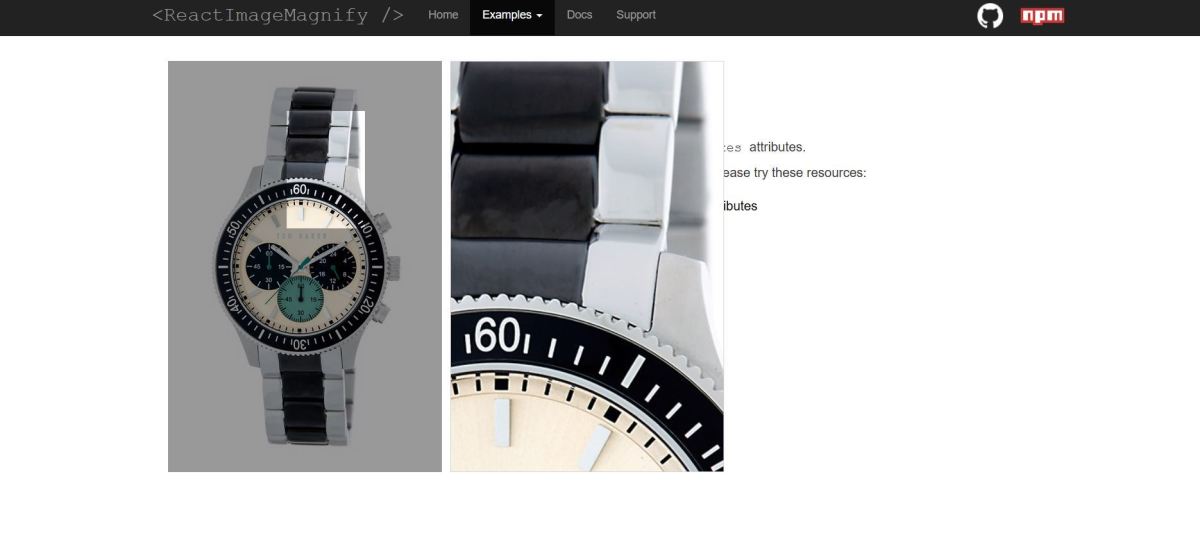
React Image Magnify is an image magnification library, which allows developers to integrate product zooming functionality into their web apps. If you’d like to be able to zoom into images, then I’d definitely recommend taking a look at this option, as it has has an excellent range of demos to help you get started. This would be especially useful if you’re on the lookout for libraries to help you with eCommerce product photo magnification. Take a look at the demo below to see what is available. Be sure to check out the range of demos and examples available on their official website.
5. React Images Viewer
React Images Viewer is a component for React that makes it quick and easy for developers to display a series of images and show a lightbox also. It has a variety of features including:
Themes Thumbnails A loading indicator that displays while images are loading Photo captions
If you’re on the lookout for a photo gallery component in addition to an image viewer, then I’d definitely recommend taking a look at this library! Be sure to take a look at the official website for more information, and to try out the demo too!
6. Yet Another React Lightbox
Yet Another React Lightbox is another excellent option to consider if you’re hoping to add a React image viewer to your site. It has a great variety of features overall, including:
Image zooming Thumbnails Image captions
There are lots of great demos available on the official site too, and you can also check out the code examples for these, which are fantastic if you want to see how the demos are implemented. Overall this would be very fast to set-up, thanks to the wealth of demos and code snippets available on the website.
Best React Image Viewers
Hopefully You’ve Discovered Some Great React Image Viewers!
Thanks very much for reading this ultimate list, we’ve taken a look at lots of React image viewer components, from Lightbox.js to FsLightbox and so many more. Hopefully you’ve found some great options to take a look at in this guide. When choosing a component or library, it’s always important to check if its features match your potential use case. For instance if you would like to display the images in a photo gallery or grid, then using a library that supports this functionality would be important. If you have other image viewers you’d like to recommend, be sure to let me know down in the comments section below, as I’d love to hear your favourites! Thanks again for reading, and wishing you the very best with your React image viewer search! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.