Adding an image modal to your site can be a great way for users to view an image in more detail. The components we’ll be taking a look at in this guide also have extra built-in features, such as photo zooming, slideshow playback and much more. Rather than building your own custom solution from scratch, why not make use of a pre-built component? It can be a great way to save time, and you’ll have an image modal added to your site before you know it! Let’s get started!
1. Lightbox.js
Lightbox.js is a React image image modal solution that’s super quick to set up! With mobile support, image zooming and a variety of great features, this all-in-one lightbox is excellent for developers hoping to add an image modal to their project. It has lots of extra built-in features, including:
Image zooming Thumbnails Seamless image transitions Lots of demos to check out Excellent documentation
Overall, this lightbox is easy and quick to install and configure. It has excellent documentation and quick start guides to help you get set up, plus code samples that you can make use of too. Be sure to check out the interactive examples available on the demos page to see the various use cases for this library too! For instance, there’s a fantastic eCommerce demo, which showcases a variety of products. When you click on an image in the demo, the image modal will appear, where you can also zoom into the image and so forth. If you’re using Next.js, server-side rendering functionality is supported too, so you can get started quickly with Next.js too. I’d definitely recommend taking a look at this library if you’d like to add an image modal to your site!
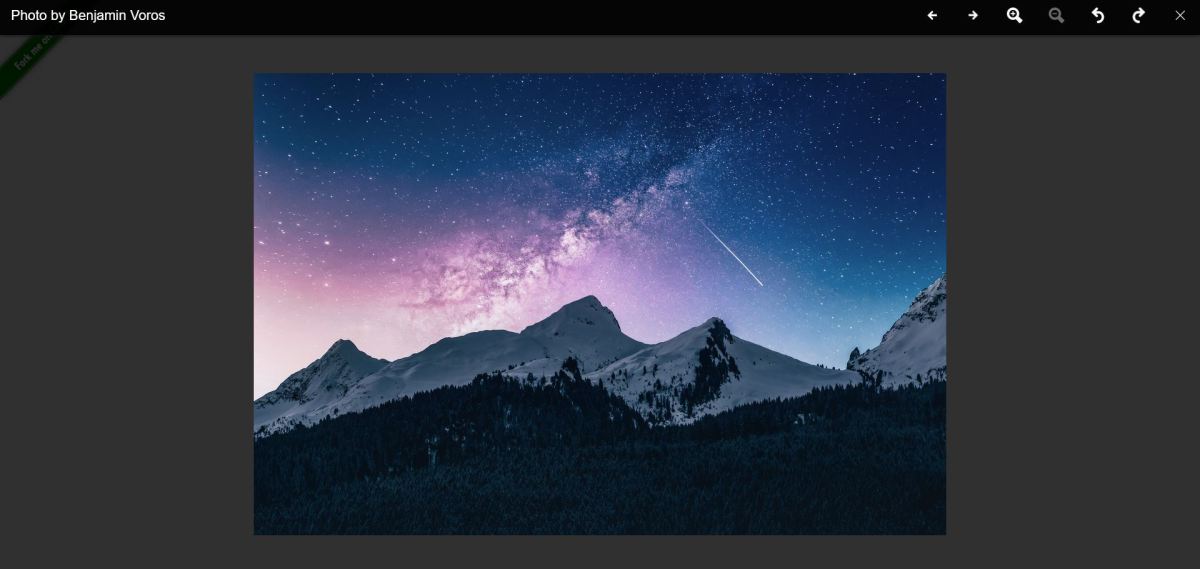
2. React Awesome Lightbox
React Awesome Lightbox is a great image modal solution with lots of built-in features, including:
Image zooming Photo transform functionality (rotate, flip horizontally or vertically, etc) Mobile support Quick setup
If you’d like to make use of photo transform functionality, then I would definitely recommend this library! You can rotate your images or even flip them horizontally or vertically too. I’d definitely recommend taking a look at this library, as well as the interactive demo available! There’s a link to the interactive demo in the NPM package’s official Readme.
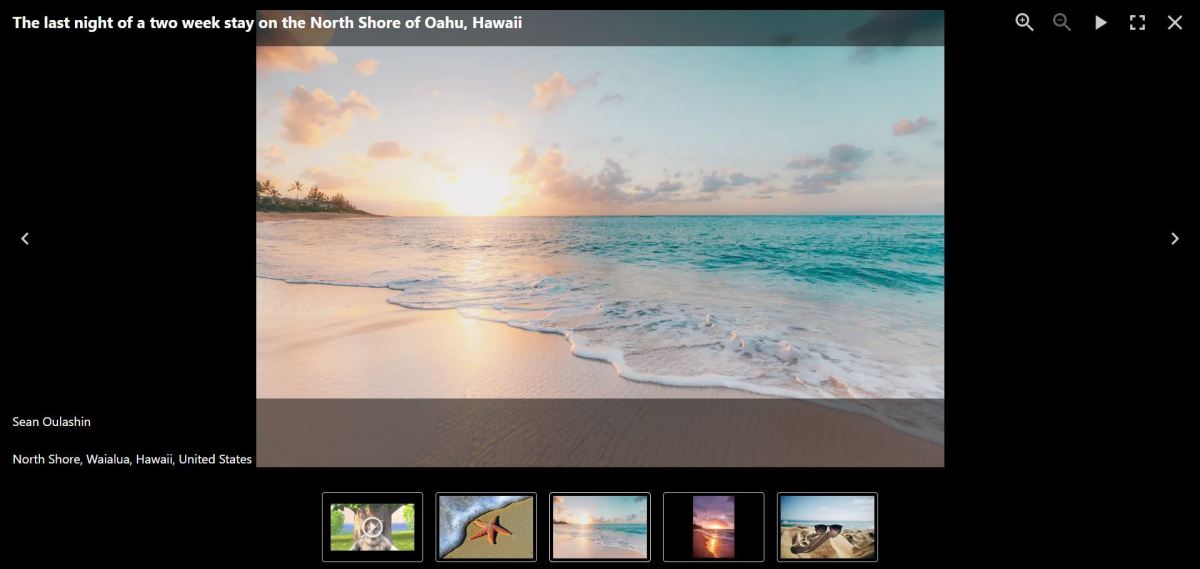
3. Yet Another React Lightbox
This lightbox is an excellent option if you’d like to add an image modal viewer to your React project. Features can be added by adding plugins to your installation. These features include:
Image zooming Photo captions Thumbnails Next.js support
It’s quite quick and simple to set up, and the documentation is fantastic overall. There are lots of guides to help you out, including a Next.js guide too. There are also a great variety of interactive demos available too, which showcase the various use cases for the library. I’d definitely recommend trying out the lightbox to see it in action!
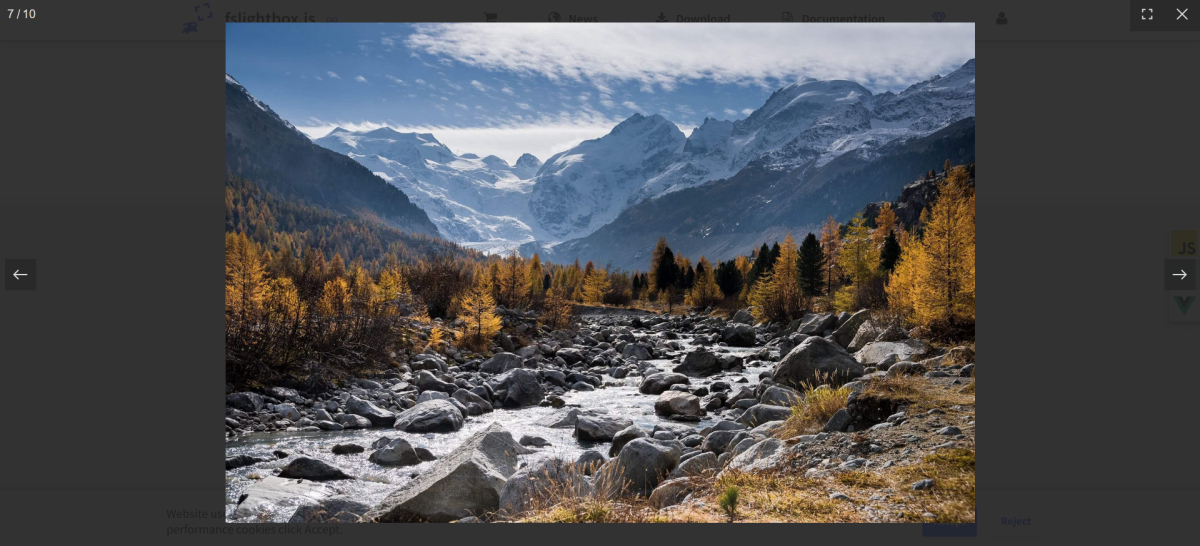
4. FsLightbox
The next lightbox I’d recommend is FsLightbox, which is an excellent solution overall. Features of the free version include full-screen support as well as arrow controls and image transition animations. As you navigate from image to image, there is a fade-in animation which looks great, and adds a nice animated touch overall. If you’d like extra features such as image zooming, photo captions and thumbnails, then you will need to purchase the premium version for this. Overall, this is an excellent image modal solution with great built-in features!
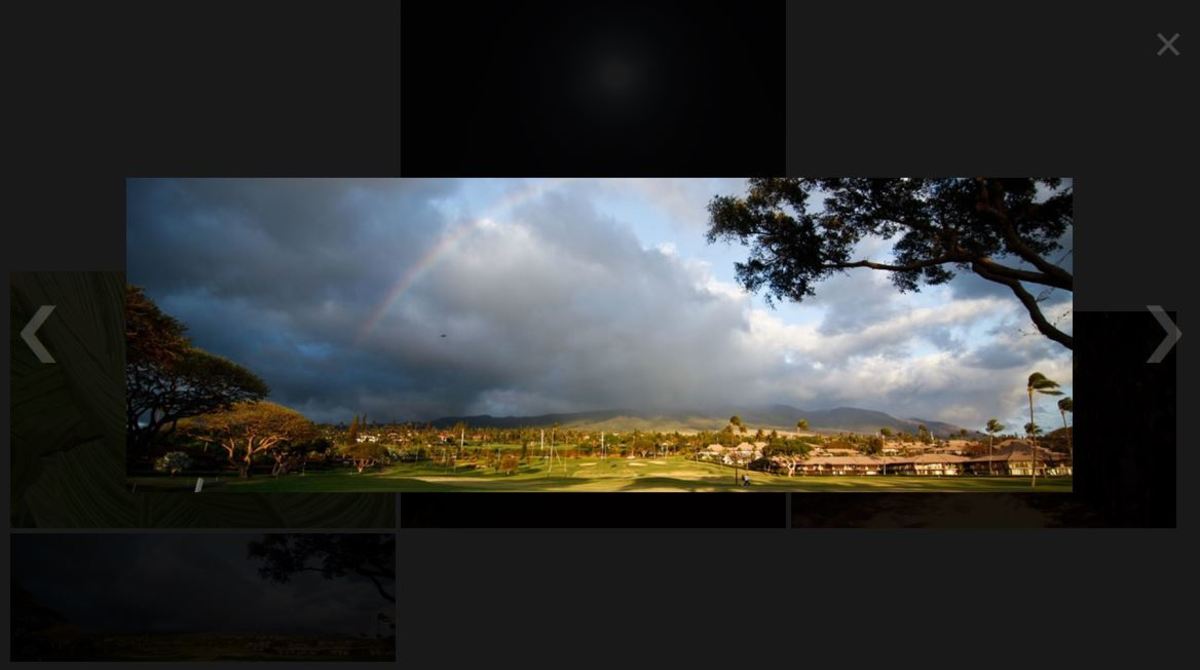
5. React Simple Image Viewer
This NPM package is a lightweight image viewer for React. It’s quick and easy to set up, all you need to do is install the library and then follow the steps shown in the Readme. There’s great code samples too which are useful for getting set up quickly. This lightbox also supports keyboard shortcuts too; you can navigate from image to image by using the arrow controls on your keyboard. Be sure to try out the interactive demo available on CodeSandbox. You’ll find an up-to-date link to this demo in the Readme of the NPM package linked above.
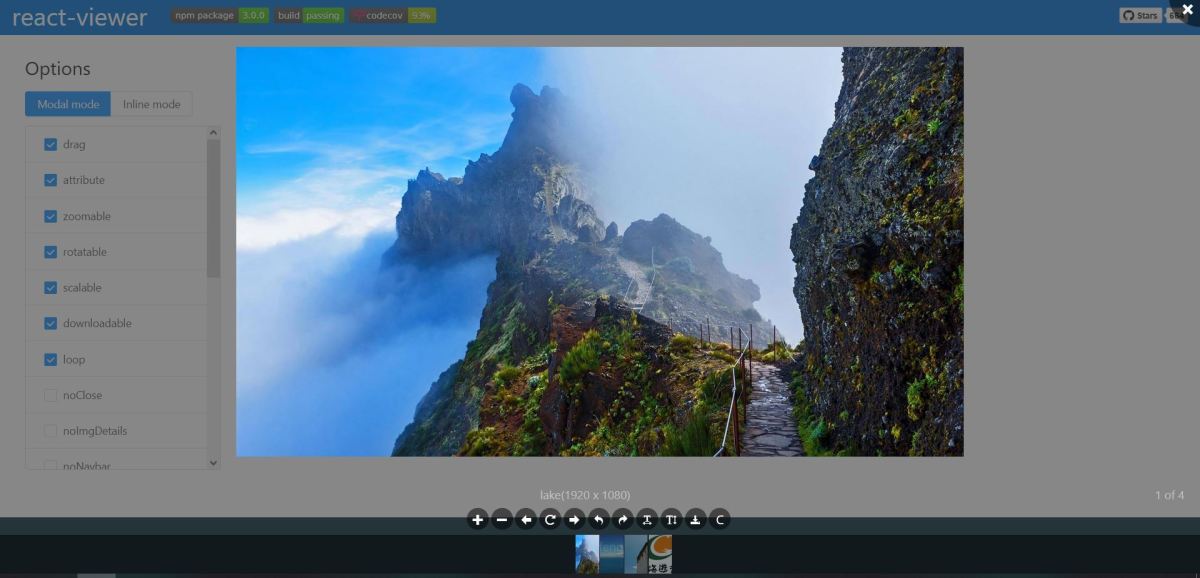
6. React Viewer
React Viewer is an image modal library with a variety of features including image zooming, thumbnails, as well as transform functionality too. For instance, if you would like to rotate an image, this can be achieved by clicking on the rotate button in the controls menu underneath the image. You can also flip an image vertically or horizontally too! You can navigate from image to image by clicking on the arrows, or through keyboard shortcuts. If you’re looking for a React image modal to add to your site, then I would definitely recommend this one!
Best React Image Modal Libraries
Hopefully You’ve Discovered Some Excellent React Image Modals!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic image modals to add to your site! Rather than building custom components, it can be so much faster to make use of pre-built image modals instead. Plus, depending on the component you choose, you also get extra functionality too, such as photo zooming and slideshow playback also. Do you have any other image modal libraries you’d like to recommend? Be sure to let me know down in the comments setction below, as I’d love to discover new React components and libraries! Thanks again for reading, and wishing you the very best with adding a React image modal to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.