I’ll also be including my favourite libraries and tools for helping you add these particle effects to your site quickly and easily. Let’s get started!
1. Vue Text Particle
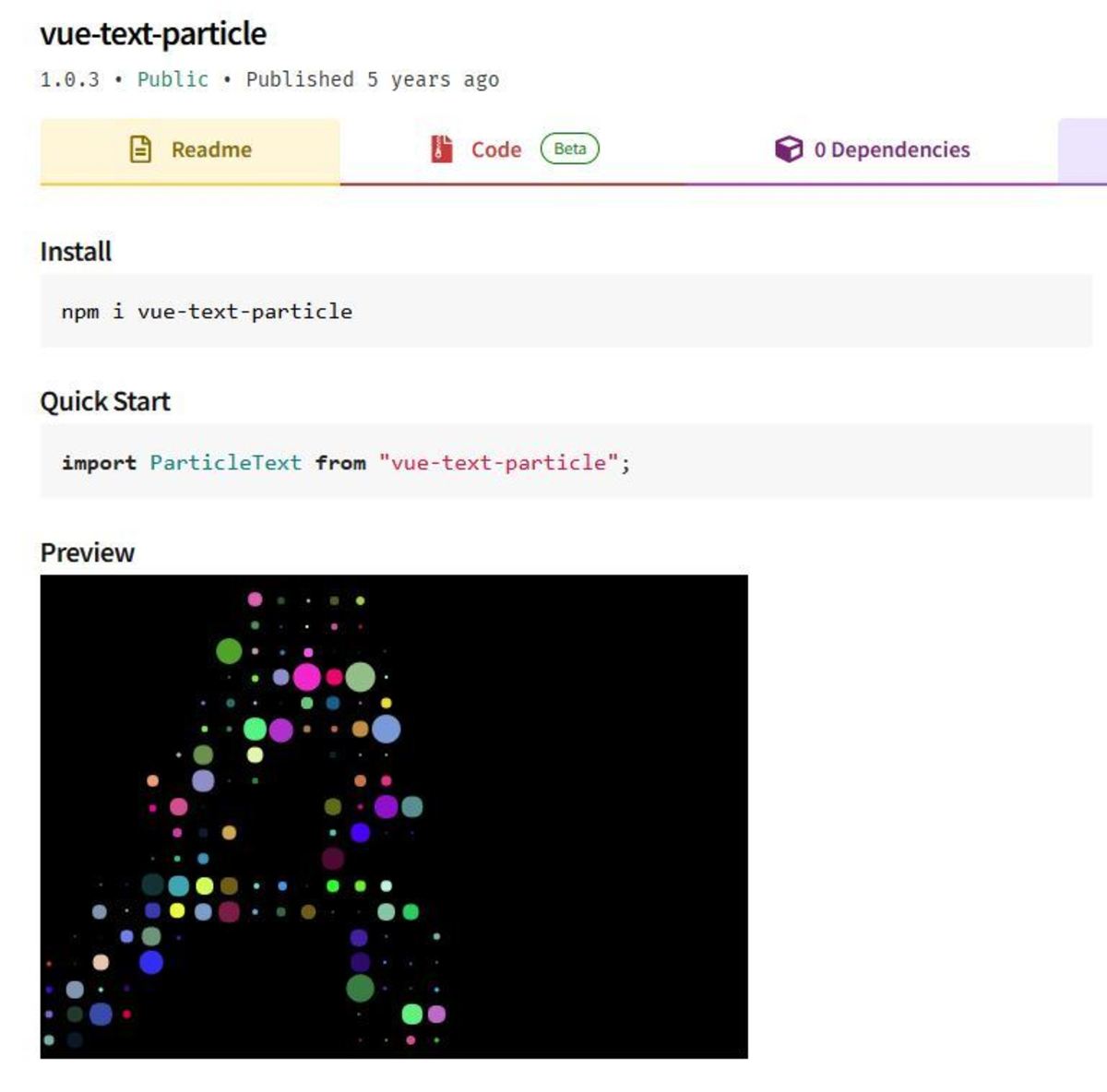
Vue Text Particle is the first component we’ll be taking a look at today! It’s an NPM package that creates stunning text particle effects. It’s quite quick to set up, just install the library and follow the steps in the Readme of the NPM package page. You’ll have this animation added to your project in no time! There are also lots of extensive configuration options available too, where you can edit the font size, particle radius, and duration of the animation too, plus other options. Overall this is a super cool particle effect and if you’d like to add some text animations to your Vue project, then I’d definitely recommend this!
2. Isotope and Particles.vue
Isotope UI has a library of particle effects that you can add to your Vue projects. The particle configurations are compatible with the Particles.vue component. If you’d like to add an effect to your site, simply install the Particles.vue component and copy the configuration from Isotope UI. Overall I’ve found the backgrounds to be very quick and easy to set up. There are lots of effects available, including rising bubbles, constellations, flickering particles, as well as backgrounds with SVG waves included too. There are over 30 effects available, and the library is continually updated with new effects too! Isotope UI You could create variations of the particle effects by editing the gradient backdrops and so forth. These particle effects could be used for a variety of contexts, including the backdrops of login forms, signup screens and so much more. Overall the background pack from Isotope UI is an excellent resource, with lots of fantastic effects that are quick and easy to set up!
3. TsParticles
TsParticles is an excellent, high-performance library for creating particle animations and effects. Isotope UI There’s a Vue component available also, called Particles.vue, which makes it quick and easy to add particle animations to your Vue project. To get started, all you’ll need to do is install the library and then take a look at the code samples provided in the Readme to see how to get started. The code sample also contains a demo config too, and to add different animation effects, simply update this config with any new ones you’d like to try out. There are a range of excellent demos available on the official site too, so be sure to take a look at those!
4. TsParticles Presets
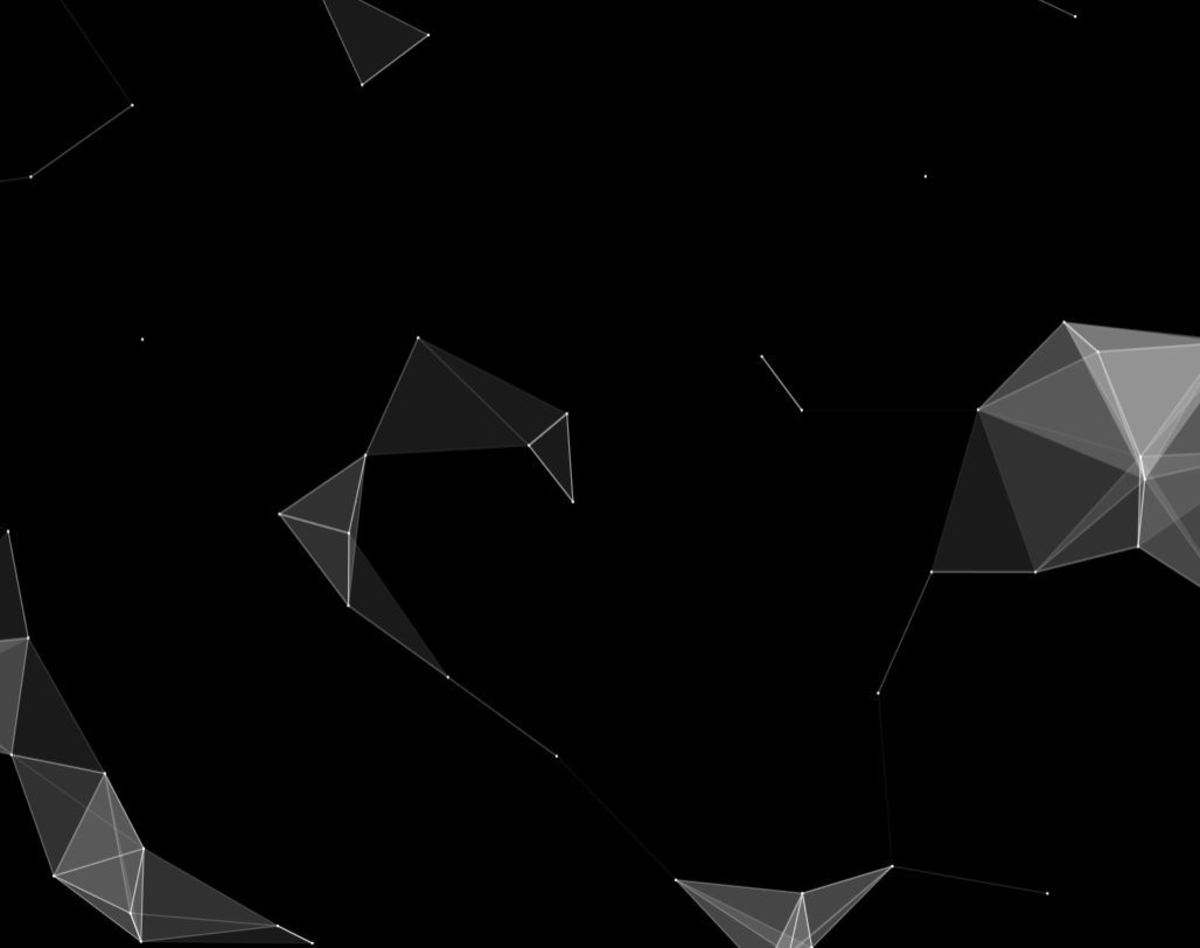
The TsParticles library also has a variety of amazing presets that you can add to your project. If you’re looking for cool animation ideas, then I’d definitely recommend checking out the variety of templates available! You’ll find an example below, which features a stunning constellation effect, where the sections between particles form cool triangles! There are many more presets available too, including those with bubbles (shown above), confetti, and line-linked particles. The full list of presets available, along with the demos for each, can be viewed on the official TsParticles website.
5. Rising Squares
Another example of a stunning background is shown in the image below, featuring a series of rising, semi-opaque squares. It makes for a lovely effect overall, and is available as part of Isotope UI’s background pack, which is linked above. You could add this background to landing pages, login forms, signup screens and so much more. New variations of this could also be created by updating the gradient colors also. If you’re looking for more gradient inspiration, be sure to check out my guide to gradient generators here.
6. Vue Confetti
Vue Confetti is a fantastic library for adding confetti effects to your project. You could make use of this for micro-interactions. For instance, if an action is completed successfully, then you could display the confetti effect along with a success message as an example. There are lots of potential use cases for this micro-interaction, and these animations are great for enhancing the user experience. If you’d like to make edits to the animation, there are lots of configuration options available, including those for the confetti colors, shapes and much more. You can also use this with Nuxt too, and there’s a code sample available on the Readme to help you get started.
Best Vue.js Particles Effects
Hopefully You’ve Discovered Some Great Vue.js Particles Effects!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic Vue.js particles effects to try out! We’ve explored a great variety of animations, including those with constellations, bubbles and many more. Do you have any useful animation libraries or NPM packages you’d like to recommend? I’d love to hear your recommendations, as I’m always on the lookout for great Vue.js components and tools! Thanks again for reading, and wishing you the very best with adding a great Vue.js particle effect to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.